ionic2中使用自动生成器的方法
ionic generator是命令行的功能,ionic2自动帮我们创建应用程序,从而节省了大量的时间,并增加我们的速度来开发一个项目的关键部分。
ionic generator使我们可以自动创建以下几部份:
•component
•directive
•page
•provider
一、创建页面:ionic g page [PageName]
通过这个命令创建一个新的页面,ionic2项目中这个命令使用最多
我们只需要进入我们的命令行中,并运行下面的命令:
1 2 3 4 5 | ionic g page login # Results: √ Create app/pages/login/login.html √ Create app/pages/login/login.scss √ Create app/pages/login/login.ts |
login.ts:
1 2 3 4 5 6 7 8 | import {Component} from '@angular/core'; import {NavController} from 'ionic-angular'; @Component({ templateUrl: 'build/pages/login/login.html', }) export class LoginPage { constructor(public nav: NavController) {} } |
login.html:
1 2 3 4 5 6 7 8 9 | <ion-header> <ion-navbar> <ion-title> login </ion-title> </ion-navbar> </ion-header> <ion-content padding class="login"> </ion-content> |
二、创建组件:ionic g component [ComponentName]
组件是一段代码,可以在我们的应用程序的任何部分使用
通过这个命令创建一个组件:
1 2 3 4 | ionic g component myComponent # Results: √ Create app/components/my-component/my-component.html √ Create app/components/my-component/my-component.ts |
my-component.ts:
1 2 3 4 5 6 7 8 9 10 11 | import {Component} from '@angular/core'; @Component({ selector: 'my-component', templateUrl: 'build/components/my-component/my-component.html' }) export class MyComponent { text: string = ""; constructor() { this.text = 'Hello World'; } } |
三、创建指令:ionic g directive [DirectiveName]
指令,我们的应用程序可以在任何元素上使用的修饰符属性.
1 2 3 | ionic g directive myDirective # Results: √ Create app/components/my-directive/my-directive.ts |
my-directive.ts:
1 2 3 4 5 6 7 8 9 | import {Directive} from '@angular/core'; @Directive({ selector: '[my-directive]' // Attribute selector }) export class MyDirective { constructor() { console.log('Hello World'); } } |
四、创建服务提供者:ionic g provider [ProviderName]
现在创建一个新的服务(提供者),提供者负责处理数据的REST API的连接,本地存储,SQLite的等等。
要创建它,我们去运行以下命令我们的终端:
1 2 3 | ionic g provider userService # Results: √ Create app/providers/user-service/user-service.ts |
服务代码如下:
user-service.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | import {Injectable} from '@angular/core'; import {Http} from '@angular/http'; import 'rxjs/add/operator/map'; @Injectable() export class UserService { data: any = null; constructor(public http: Http) { } load() { if (this.data) { } return new Promise(resolve => { this.http.get('path/to/data.json') .map(res => res.json()) .subscribe(data => { this.data = data; resolve(this.data); }); }); } } |
五、创建管道pipe:ionic g pipe [PipeName]
该管道的变化,我们可以对任何数据使用我们的模板,如以大写字母显示文本,显示货币值,日期格式等。
1 2 3 | ionic g pipe myPipe # Results: √ Create app/pipes/myPipe.ts |
我们的管道的代码如下
myPipe.ts:
1 2 3 4 5 6 7 8 9 10 11 | import {Injectable, Pipe} from '@angular/core'; @Pipe({ name: 'my-pipe' }) @Injectable() export class MyPipe { transform(value: string, args: any[]) { value = value + ''; // make sure it's a string return value.toLowerCase(); } } |
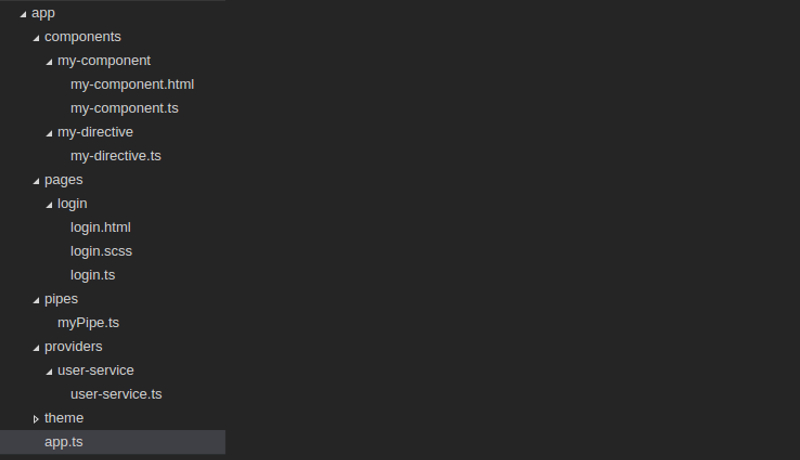
最后,我们生成的应用程序结构如下图:
我们的项目将存放在一个更加有序和更多的控制方式,这一切都可以手动实现,但用ionic generator来做,可以节省宝贵的时间来创造这些内容。
下一篇:JsChart组件使用详解