javascript实现文件拖拽事件
网络 2018-05-03 2223
本文实例为大家分享了javascript实现文件拖拽事件的具体代码,供大家参考,具体内容如下
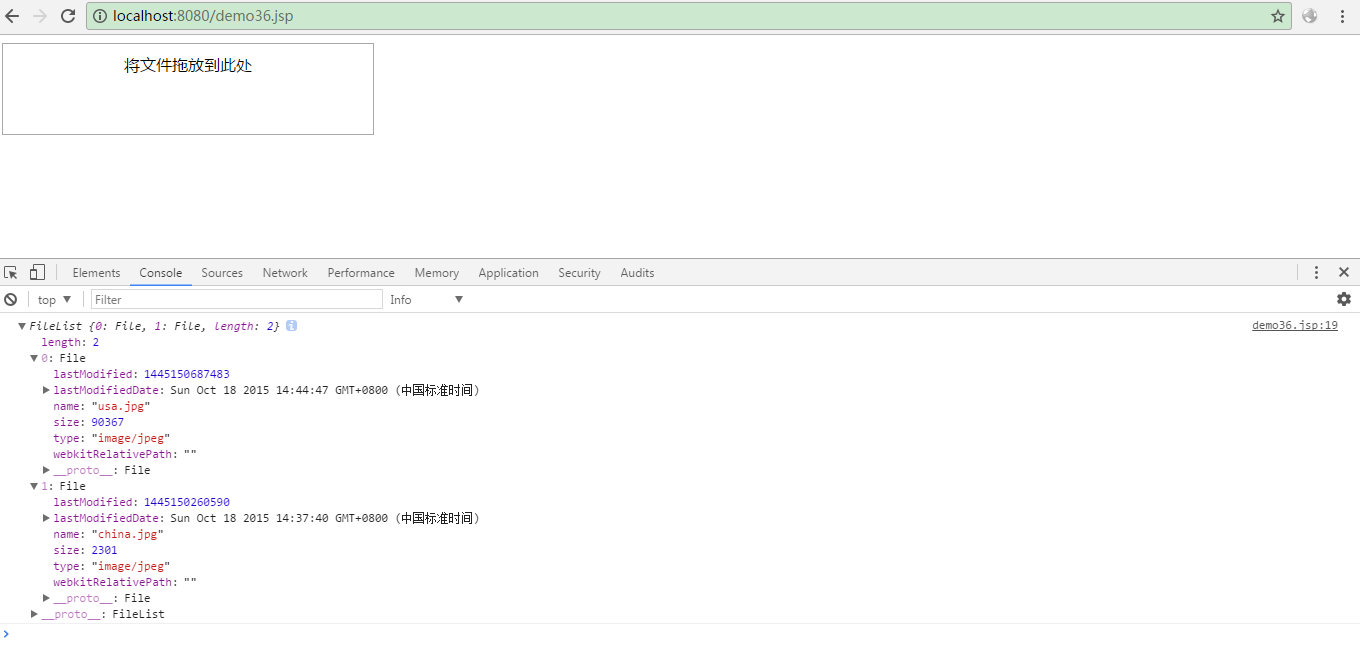
1.效果图:
2.源码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <style type="text/css"> #div1 { width: 350px; height: 70px; padding: 10px; border: 1px solid #aaaaaa; text-align: center; } </style> <script type="text/javascript"> function allowDrop(ev) { ev.preventDefault(); } function drop(ev) { ev.preventDefault(); console.log(ev.dataTransfer.files); } </script> </head> <body> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</div> </body> </html> |
以上就是本文的全部内容,希望对大家的学习有所帮助