JavaScript实现前端实时搜索功能
2017-05-05 2680
大部分页面都具备搜索功能。而作为前端,我们的目的只是将用户输入的内容返回给后台而后呈现反馈数据给用户,具体实现如下:
1.基本布局:
1 2 3 4 5 6 7 | <div class="searcher"> <p class="searcher-main"> <i><img src="img/icon/icon-search-map.png"/></i> <input class="searcher-text" placeholder="请输入档口名称"></input> </p> <p class="searcher-cancel">取消</p> </div> |
这里涉及一个问题如何将搜索图标放入input中,网上有相关资料不做赘述:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | .searcher { background: rgba(255, 255, 255, 0); position: fixed; z-index: 999; width: 100%; height: 6rem; text-align: center; font-size: 1.6rem; } .searcher-main { background: #F4F4F4; position: absolute; left: 50%; top: 1.2rem; margin-left: -45%; border-radius: 1.6rem; width: 80%; height: 3rem; line-height: 3rem; } .searcher-text { width: 80%; text-align: center; border: none; outline: none; background: #F4F4F4; } .searcher-cancel { position: absolute; width: 10%; height: 3rem; line-height: 3rem; color: #929292; top: 1.2rem; right: 1rem; } |
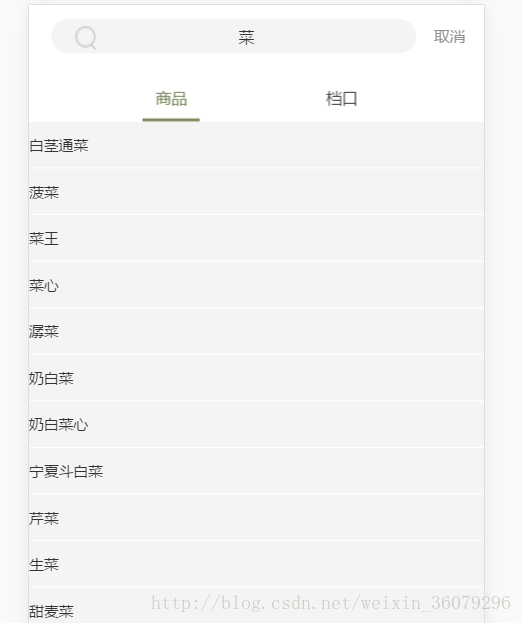
2.step-1:

3.js部分
这里要安利IE9以上的oninput事件
onchange事件只在键盘或者鼠标操作改变对象属性,且失去焦点时触发,脚本触发无效。
onkeydown/onkeypress/onkeyup在处理复制、粘贴、拖拽、长按键(按住键盘不放)等细节上并不完善。
onpropertychange不用考虑是否失去焦点,不管js操作还是键盘鼠标手动操作,只要HTML元素属性发生改变即可立即捕获到。遗憾的是,onpropertychange为IE专属的。
1 2 3 4 | //监听input框,实时渲染 $('.searcher-text').on('input', function() { initSearchList(); }); |
JQ一般都是用这种+=html的方法,虽然累赘不过通过url或者tag标签里属性传参较容易理解。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | //渲染搜索列表 function initSearchList() { var List = $('.searcher-land ul'); var params = {}; //搜索过滤字符 var SEARCH_KEY = $('.searcher-text').val() params['action'] = 'get_search_key_list'; params['market_iid'] = 1001; params['search_type'] = TYPE; params['search_key'] = replaceIllegalStr(SEARCH_KEY); epm.ajax(params, function(result) { console.log(result); console.log(TYPE) var html = ''; List.html(''); //有结果 if(result.data.length > 0) { $.each(result.data, function(index, value) { goodName = value['goods_name']; shopName = value['shop_name']; //判断Name类型 itemName = (goodName) ? goodName : shopName; html += '<li class="goods-list">' + itemName + '</li>' }); $('.searcher-list').html(html); } //无结果 else { html = '<div class="no-goods">暂时无法找到此选项~</div>'; $('.searcher-list').html(html); } }); } |
注意这里有一个replaceIllegalStr()方法,类似正则,目的是过滤掉一些无用的符号以免给后端接收数据带来不必要的麻烦。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function replaceIllegalStr(str) { var reg; var illegal_list = ["/", "\\", "[", "]", "{", "}", "<", ">", "<", ">", "「", "」", ":", ";", "、", "•", "^", "'", "\"", "\r", "\r\n", "\\n", "\n"]; for (var i = 0; i < illegal_list.length; i++) { if (str.indexOf(illegal_list[i]) >= 0) { if (illegal_list[i] == '\\' || illegal_list[i] == '[') { reg = new RegExp('\\' + illegal_list[i], "g"); } else { reg = new RegExp(illegal_list[i], "g"); } str = str.replace(reg, ''); } } return str.trim(); } |
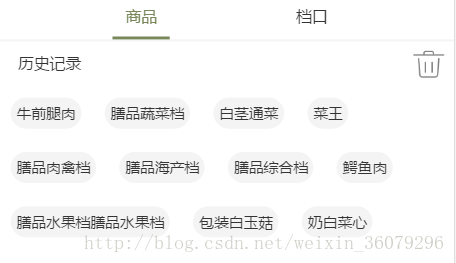
4.step-2:
5.缓存
这里我们将点击的数据保存在本地缓存里,供取用呈现:
注: epm是自己封装的一个方法与属性的对象
1 2 3 4 5 6 7 8 9 | //设置缓存 epm.setLocalItem = function(key, value) { if (window.localStorage) { localStorage.setItem(key, value); } else { //后备方案 setCookie(key, value); } }; |
1 2 3 4 5 6 7 8 9 | //提取缓存 epm.getLocalItem = function(key) { if (window.localStorage) { return localStorage.getItem(key); } else { //后备方案 return getCookie(key); } }; |
1 2 3 4 5 6 7 8 9 | //删除缓存 epm.removeLocalItem = function(key) { if (window.localStorage) { localStorage.removeItem(key); } else { //后备方案 removeCookie(key); } }; |
6.step-3
得到点击的相应的缓存词里的value,再次发送ajax:

以上就是本文的全部内容,希望对大家的学习有所帮助