JavaScript瀑布流布局实现代码
网络 2017-05-10 1877
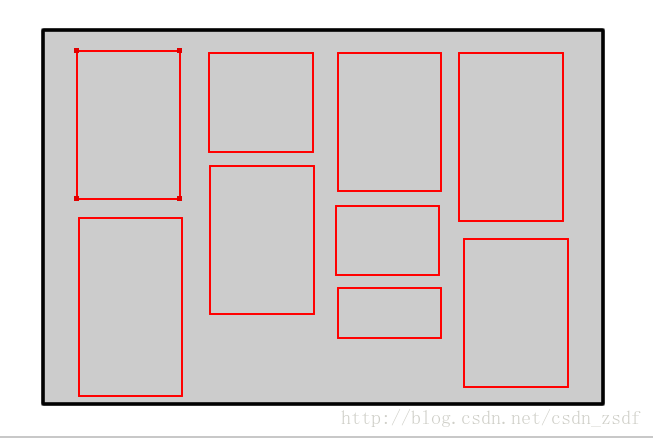
先说一下什么是瀑布流布局。
就是一堆等宽不等高的数据块组成的页面,如图:
现在好多网站都采用这种瀑布流布局,如蘑菇街。美丽说等等。
首先要实现它就要明白它是怎样排列的。
每一行的列数都是根据图片的宽度和页面的宽度算比例算下来的。。
第一行就是按顺序排列,其他的数据块都是在每一列中挑选出最低的那一列依次排进去的。
首先实现框架。
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 | <div id = "main"> <div class = "box"> <div class = "pic"> <img src = "images/0.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/1.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/2.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/3.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/4.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/5.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/6.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/7.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/8.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/9.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/10.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/11.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/12.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/13.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/14.jpg"> </div> </div> </div> |
这里定义了14个图片,每个图片都被一个class= box的属性和class= “pic”的属性包裹,在css中定义其样式:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | *{ padding: 0px; margin: 0px; } #main{ position: relative; } .box{ /* display: inline-block;*/ padding: 15px 0px 0px 15px; float: left; } .pic{ padding: 10px; border-radius: 5px; border:1px solid #ccc; box-shadow: 0 0 5px #ccc; } .pic img{ width: 165px; height: auto; } </style> |
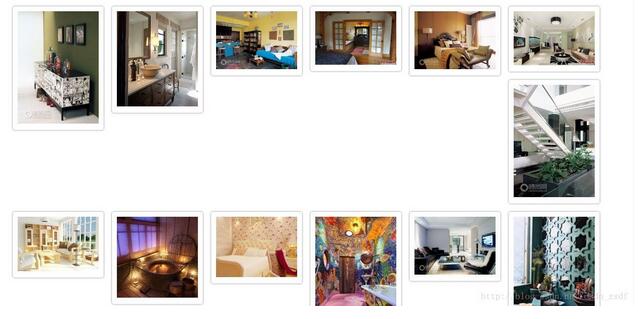
效果图如下:

其实每一行六个图片不是固定的,当你缩小窗口时,它会成为两列,或者三列四列。但我们为了以后的布局,就将它设置为固定的列数,即根据窗口的大小除以图片的大小,向下取整。
接下来写的是js实现的瀑布流布局。
在写代码之前,由于要用到box属性,而js中没有直接定义获得class的方法,所以我们在这儿要写一个获得class的方法:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function getByClass(parent,className){ var boxArr = new Array();//用来获取所有class为box的元素 oElement = parent.getElementsByTagName('*'); for (var i = 0; i <oElement.length; i++) { if(oElement[i].className == className){ boxArr.push(oElement[i]); } }; return boxArr; } |
两个参数分别是父元素和要查找的classname。
接下来写函数:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | //首先在onload函数中调用函数 window.onload = function(){ waterFull('main','box'); } function waterFull(parent,children){ //先获得父元素及其底下所有的class = box的元素 var oParent = document.getElementById(parent); var oBoxs = getByClass(oParent,children); //我们在前面说过,数据块的列数我们是希望不变的。由于每个数据块都是等宽的,所以可以以第一个数据块的宽度为准,获得数据块的宽度。再计算数据块的列数,向下取整。 var oBoxW = oBoxs[0].offsetWidth; var cols = Math.floor(document.documentElement.clientWidth/oBoxW); 接下来设置父元素的样式,我们需要获得它的宽度,并且使其居中 oParent.style.cssText = 'width:' cols * oBoxW + 'px; margin: 0 auto'; //在定义好了所有的样式之后,就是排列数据块。首先第一行是直接排列的。定义一个数组存放每一列的高度,从第二行开始,使得每一个数据块都排在高度最低的那一列。首先得遍历所有的box,即oBoxs var arrH = []; //定义数组存放每一列的高度 for(var i = 0; i< oBoxs.length; i++){ //当是第一行时,直接将数据块依次排列,并在数组中记录每一列的高度 if(i < cols){ arrH[i] = oBoxs[i].offsetHeight; } //当i>cols时,即要对前面的所有列的高度进行遍历,将下一个图片放在合适的位置。 else{ //首先在数组中找到高度最低的列数。我们都知道有Math.min可以找到最小的数字,但是它接受的参数必须是一组数字,所以在这里我们要用Math.min.apply()方法 var minH = Math.min.apply(null, arrH); //定义一个变量,存放数组中最小的高度 //在找出了最小高度之后,我们需要知道它的索引,才能够为接下来的数据块找到合适的位置,所以在下面又定义了一个找出最小值下标的函数。 //定义一个变量去接受getMinhIndex函数的返回值 var minIndex = getMinhIndex(arrH,minH); //在获得了高度最小的列数的索引后,就可以将下一个元素放到合适的位置 oBoxs[i].style.position = 'absolute'; oBoxs[i].style.top = minH + 'px'; oBoxs[i].style.left = minIndex * oBoxW + 'px'; //将当前的数据块终于都放到了合适的位置,但不要忘了更新arrH数组 arrH[minIndex] += oBoxs[i].offsetHeight; } } } //获取当前最小值得下标 function getMinhIndex(array,min){ for(var i in array){ if(array[i] == min) return i; } } |
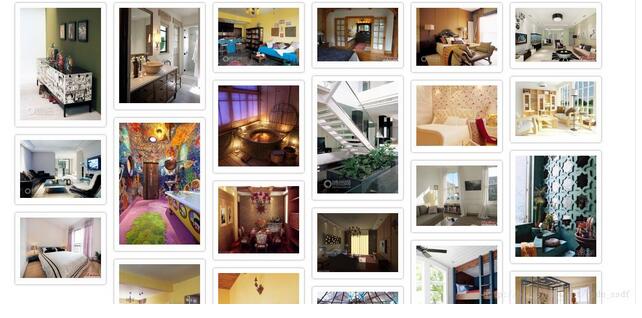
以上就是完整的瀑布流布局的js实现代码。效果图如下:

附上源代码:
js代码:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | window.onload = function(){ waterFull('main','box'); } function waterFull(parent,children){ var oParent = document.getElementById(parent); //var oBoxs = parent.querySelectorAll(".box"); var oBoxs = getByClass(oParent,children); //计算整个页面显示的列数 var oBoxW = oBoxs[0].offsetWidth; var cols = Math.floor(document.documentElement.clientWidth/oBoxW); //设置main的宽度,并且居中 oParent.style.cssText = 'width:'+oBoxW * cols +'px; margin: 0 auto'; //找出高度最小的图片,将下一个图片放在下面 //定义一个数组,存放每一列的高度,初始化存的是第一行的所有列的高度 var arrH = []; for(var i = 0; i< oBoxs.length ; i++){ if(i < cols){ arrH.push(oBoxs[i].offsetHeight); } else{ var minH = Math.min.apply(null,arrH); var minIndex = getMinhIndex(arrH,minH); oBoxs[i].style.position = 'absolute'; oBoxs[i].style.top= minH + 'px'; oBoxs[i].style.left = minIndex * oBoxW + 'px'; // oBoxs[i].style.left = arrH[minIndex].; arrH[minIndex] += oBoxs[i].offsetHeight; } } } function getByClass(parent,className){ var boxArr = new Array();//用来获取所有class为box的元素 oElement = parent.getElementsByTagName('*'); for (var i = 0; i <oElement.length; i++) { if(oElement[i].className == className){ boxArr.push(oElement[i]); } }; return boxArr; } //获取当前最小值得下标 function getMinhIndex(array,min){ for(var i in array){ if(array[i] == min) return i; } } |
html以及css代码:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 | <!DOCTYPE html> <html> <head> <meta charset = "utf-8" /> <script src = "./jswaterfll.js"></script> <title>瀑布流布局</title> <style type="text/css"> *{ padding: 0px; margin: 0px; } #main{ position: relative; } .box{ /* display: inline-block;*/ padding: 15px 0px 0px 15px; float: left; } .pic{ padding: 10px; border-radius: 5px; border:1px solid #ccc; box-shadow: 0 0 5px #ccc; } .pic img{ width: 165px; height: auto; } </style> </head> <body> <div id = "main"> <div class = "box"> <div class = "pic"> <img src = "images/0.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/1.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/2.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/3.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/4.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/5.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/6.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/7.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/8.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/9.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/10.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/11.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/12.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/13.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/14.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/15.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/16.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/17.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/18.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/19.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/20.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/21.jpg"> </div> </div> </div> </body> </html> |
以上就是本文的全部内容,希望对大家的学习有所帮助