Bootstrap-table使用footerFormatter做统计列功能
写在前面:
在做表格的时候,难免会碰到做统计的时候。由于在项目中涉及到做统计的功能比较简单,之后也就没有过多的去研究更复杂的,这里简单记录下。
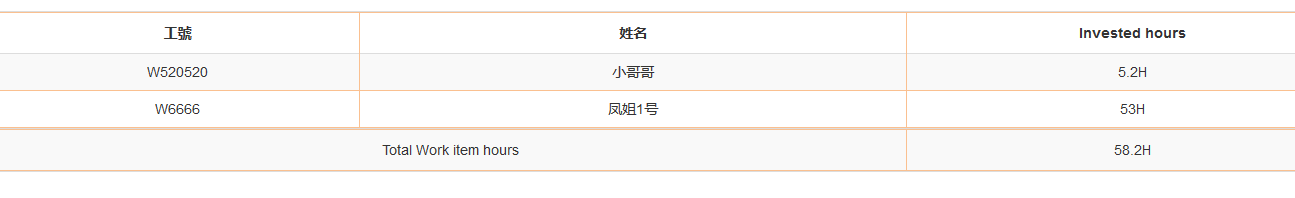
这次就直接先上图:一个简单的例子
看到效果图还是很好的,也比较的简单,下面看一下具体的代码实现,这里也就直接上代码了。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% String scheme = request.getScheme();
String serverName = request.getServerName();
String contextPath = request.getContextPath();
int port = request.getServerPort();
//网站的访问跟路径
String baseURL = scheme + "://" + serverName + ":" + port
+ contextPath;
request.setAttribute("baseURL", baseURL);
System.out.println("baseURL:" + baseURL);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<%--设置IE渲染方式(文档)默认为最高(这部分可以选择添加也可以不添加)--%>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Work Members</title>
<!--图标样式-->
<link rel="stylesheet" type="text/css" href="${baseURL}/Bootstrap/bootstrap/css/bootstrap.min.css" rel="external nofollow" />
<link href="${baseURL}/Bootstrap/bootstrap-table/bootstrap-table.css" rel="external nofollow" rel="stylesheet" />
<link href="${baseURL}/Bootstrap/bootstrap-select/css/bootstrap-select.css" rel="external nofollow" rel="stylesheet" />
<link href="${baseURL}/Bootstrap/bootstrap-dialog/css/bootstrap-dialog.css" rel="external nofollow" rel="stylesheet" />
<!-- inline styles related to this page -->
<!-- ace settings handler -->
<script src="${baseURL}/Bootstrap/bootstrap/assets/js/jquery-2.0.3.min.js"></script>
<!--[if IE]>
<!--<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>-->
<script src="${baseURL}/Bootstrap/bootstrap/assets/js/jquery-1.10.2.min.js"></script>
<script src="${baseURL}/Bootstrap/bootstrap/assets/js/bootstrap.min.js"></script>
<script src="${baseURL}/Bootstrap/bootstrap-table/bootstrap-table.js"></script>
<style type="text/css">
table,table tr th, table tr td {
border:1px solid #fac090;
}
/*解决设置表头列宽无效*/
#table{
table-layout: fixed;
}
</style>
</head>
<body >
<div style="">
<table id="table_showMembers"></table>
</div>
</body>
<script type="text/javascript">
$(function () {
var table_showMembers = $('#table_showMembers').bootstrapTable({
url: '${baseURL}/listProjectWorkItemAssignmentByProjAndWorkItemId?projId=151&workItemId=1',
method: 'get',//请求方式(*)
toolbar: '#toolbar',//工具按钮用哪个容器
striped: true,//是否显示行间隔色
cache: false,//是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: false,//是否显示分页(*)
sortable: false,//是否启用排序
sortOrder: "asc",//排序方式
queryParams: function (params) {//自定义参数,这里的参数是传给后台的,我这是是分页用的
return {//这里的params是table提供的
startIndex: params.offset,//从数据库第几条记录开始
pageSize: params.limit//每页记录数
};
},//传递参数(*)
sidePagination: "server",//分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1,//初始化加载第一页,默认第一页
pageSize: 1,//每页的记录行数(*)
pageList: [2, 4, 6, 8],//可供选择的每页的行数(*)
// search: true,//是否显示表格搜索,此搜索是客户端搜索,不会进服务端
contentType: "application/x-www-form-urlencoded",
strictSearch: true,
//showColumns: true,//是否显示内容列下拉框
//showRefresh: true,//是否显示刷新按钮
minimumCountColumns: 2,//最少允许的列数
clickToSelect: true,//是否启用点击选中行
//height: 700,//行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
width:'50%',
uniqueId: "hrPerCode",//每一行的唯一标识,一般为主键列
//showToggle: true,//是否显示详细视图和列表视图的切换按钮
cardView: false,//是否显示详细视图
detailView: false,//是否显示父子表
checkboxHeader :true, //隐藏表头的checkbox
singleSelect: false, //开启单选
showFooter:true, //开启底部
columns: [
{
field: 'perCode',
title: '工號',
valign:'middle',
align:'center',
visible:true, //隐藏列
width:'100px',
footerFormatter: function(value){
return "Total Work item hours ";
}
},
{
field: 'perName',
title: '姓名',
align:'center',
width:'150px',
},
{
field: 'hasWorkedHours',
title: 'Invested hours',
align:'center',
width:'80px',
formatter: function(value,row,index){
return row.hasWorkedHours+"H";
},
//计算此列的值
footerFormatter: function(rows){
var sum = 0;
for (var i=0;i<rows.length;i++) {
sum += rows[i].hasWorkedHours
}
return sum+"H";
}
},
],
onPostBody:function () {
//合并页脚
merge_footer();
}
});
});
//合并页脚
function merge_footer() {
//获取table表中footer 并获取到这一行的所有列
var footer_tbody = $('.fixed-table-footer table tbody');
var footer_tr = footer_tbody.find('>tr');
var footer_td = footer_tr.find('>td');
var footer_td_1 = footer_td.eq(0);
//由于我们这里做统计只需要两列,故可以将除第一列与最后一列的列全部隐藏,然后再设置第一列跨列
//遍历隐藏中间的列 下标从1开始
for(var i=1;i<footer_td.length-1;i++) {
footer_td.eq(i).hide();
}
//设置跨列
footer_td_1.attr('colspan', footer_td.length-1).show();
//这里可以根据自己的表格来设置列的宽度 使对齐
footer_td_1.attr('width', "910px").show();
}
</script>
</html>
总结
以上所述是小编给大家介绍的Bootstrap-table使用footerFormatter做统计列的实例代码 ,希望对大家有所帮助