js监听html页面的上下滚动事件方法
网络 2018-10-12 1616
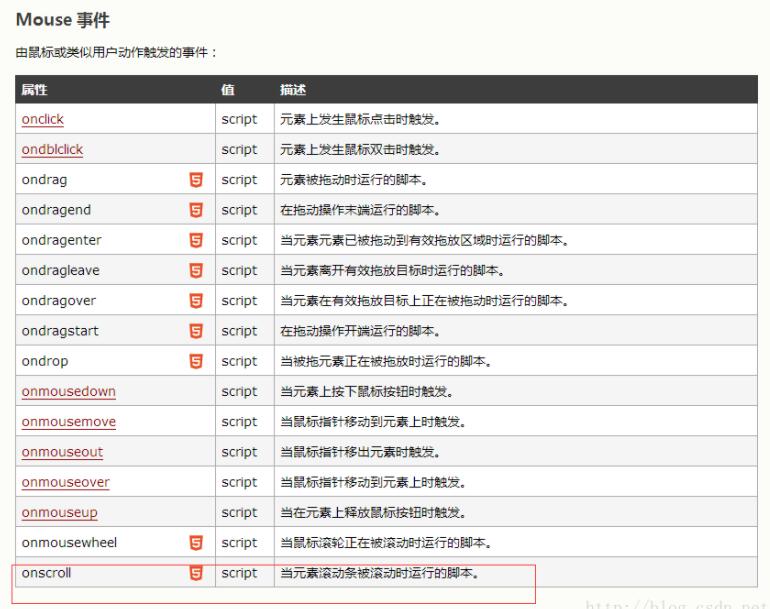
最近在一个项目中,在写前端页面的时候,想像以前做Android时在页面时刻监听上下滚动的事件,查找资料发现由鼠标或类似用户动作触发的事件有以下图示:
不多说了,直接上代码了,经过测试可以使用:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Dome</title> <script type="text/javascript"> function scroll(){ //console.log("打印log日志");实时看下效果 console.log("开始滚动!"); } var scrollFunc = function (e) { e = e || window.event; if (e.wheelDelta) { //第一步:先判断浏览器IE,谷歌滑轮事件 if (e.wheelDelta > 0) { //当滑轮向上滚动时 console.log("滑轮向上滚动"); } if (e.wheelDelta < 0) { //当滑轮向下滚动时 console.log("滑轮向下滚动"); } } else if (e.detail) { //Firefox滑轮事件 if (e.detail> 0) { //当滑轮向上滚动时 console.log("滑轮向上滚动"); } if (e.detail< 0) { //当滑轮向下滚动时 console.log("滑轮向下滚动"); } } } //给页面绑定滑轮滚动事件 if (document.addEventListener) {//firefox document.addEventListener('DOMMouseScroll', scrollFunc, false); } //滚动滑轮触发scrollFunc方法 //ie 谷歌 window.onmousewheel = document.onmousewheel = scrollFunc; </script> </head> <body onscroll="scroll()"> <div style="height: 2000px;background-color: aqua;"></div> </body> </html> |
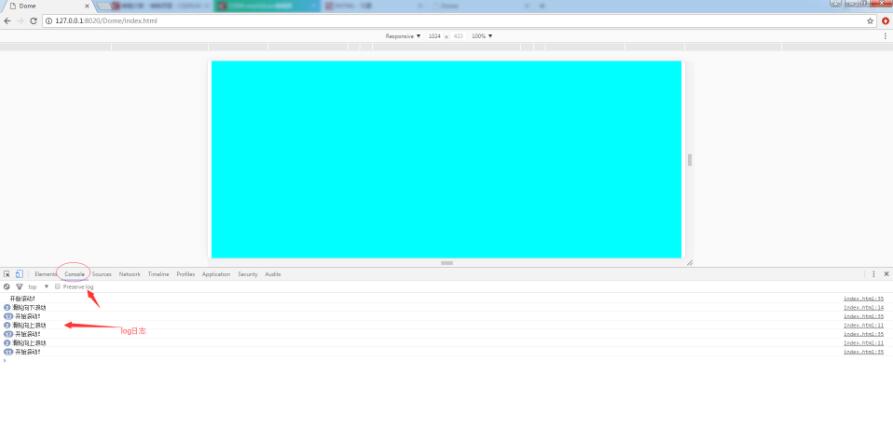
如果有没有使用过console.log(“”)的,我这里截下图看下吧(谷歌浏览器):
以上这篇js监听html页面的上下滚动事件方法就是小编分享给大家的全部内容了
上一篇:原生js检测页面加载完毕的实例
下一篇:企业如何申请银行贷款