详解JavaScript添加给定的标签选项
网络 2018-10-18 1798
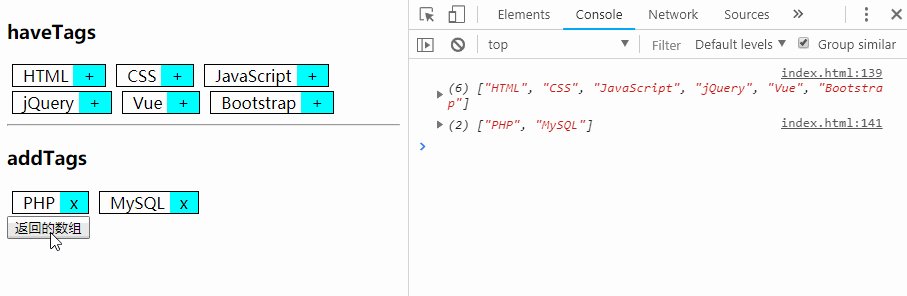
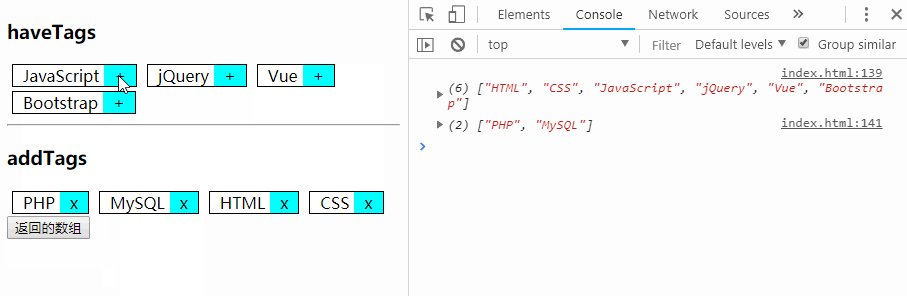
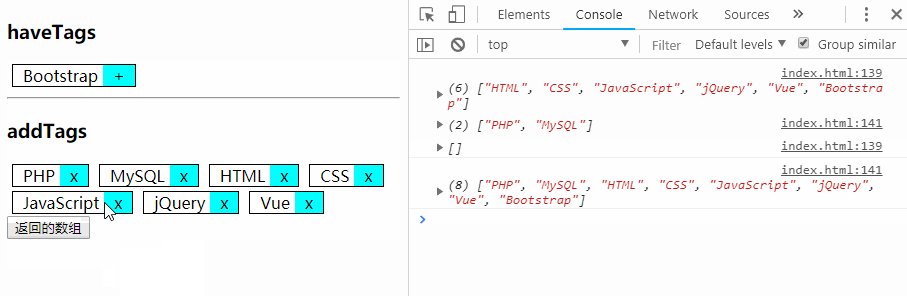
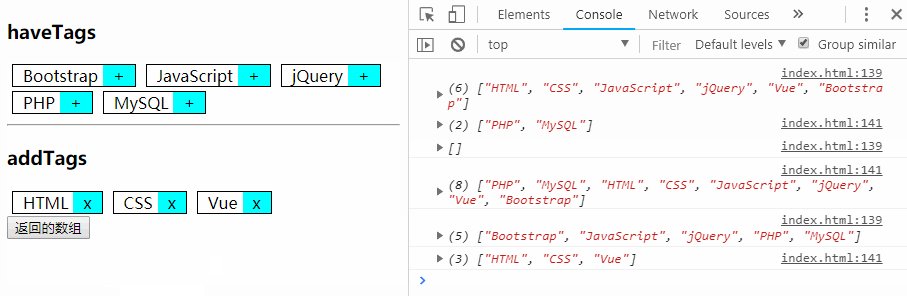
先看看效果图:
代码实现:
HTML代码:
1 2 3 4 5 6 | <h3>haveTags</h3> <div id="havetags"></div> <hr /> <h3>addTags</h3> <div id="addtags"></div> <button id="btn">返回的数组</button> |
css代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | #havetags span, #addtags span { display: inline-block; padding: 0 0 0 10px; margin: 2px 5px; border: 1px solid #000; } #havetags span::after, #addtags span::after { content: "+"; display: inline-block; padding: 0 10px; background-color: #00ffff; margin-left: 5px; } #addtags span::after { content: "x"; } |
js代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 | // 拥有的标签 var haveArr = ["HTML", "CSS", "JavaScript", "jQuery", "Vue", "Bootstrap"]; // 添加的标签 var addArr = ["PHP", "MySQL"]; /** * [tagsShow 展示拥有的标签] * @param {[String]} haveTagsId [展示拥有标签的HTML标签Id] * @param {[String]} addTagsId [展示添加标签的HTML标签Id] * @param {[Array]} haveTags [拥有标签的数组] * @param {[Array]} addTags [添加标签的数组] */ function tagsShow(haveTagsId, addTagsId, haveTags, addTags) { for(var i = 0; i < haveTags.length; i++) { document.getElementById(haveTagsId).innerHTML += "<span>" + haveTags[i] + "</span>"; } addTag(haveTagsId, addTagsId, haveArr, addArr); for(var i = 0; i < addTags.length; i++) { document.getElementById(addTagsId).innerHTML += "<span>" + addTags[i] + "</span>"; } delTag(haveTagsId, addTagsId, haveTags, addTags); } /** * 添加标签 * @param {[String]} haveTagsId [展示拥有标签的HTML标签Id] * @param {[String]} addTagsId [展示添加标签的HTML标签Id] * @param {[Array]} haveTags [拥有标签的数组] * @param {[Array]} addTags [添加标签的数组] */ function addTag(haveTagsId, addTagsId, haveTags, addTags) { var len = document.getElementById(haveTagsId).children.length; for(var i = 0; i < len; i++) { document.getElementById(haveTagsId).children[i].onclick = function() { this.remove(); addTags.push(this.innerHTML); document.getElementById(addTagsId).innerHTML += "<span>" + this.innerHTML + "</span>"; haveTags.splice(haveTags.indexOf(this.innerHTML), 1); // 从数组中删除该元素 delTag(haveTagsId, addTagsId, haveTags, addTags); } } } /** * 删除标签 * @param {[String]} haveTagsId [展示拥有标签的HTML标签Id] * @param {[String]} addTagsId [展示添加标签的HTML标签Id] * @param {[Array]} haveTags [拥有标签的数组] * @param {[Array]} addTags [添加标签的数组] */ function delTag(haveTagsId, addTagsId, haveTags, addTags) { var len = document.getElementById(addTagsId).children.length; for(var i = 0; i < len; i++) { document.getElementById(addTagsId).children[i].onclick = function() { this.remove(); haveTags.push(this.innerHTML); document.getElementById(haveTagsId).innerHTML += "<span>" + this.innerHTML + "</span>"; addTags.splice(addTags.indexOf(this.innerHTML), 1); // 从数组中删除该元素 addTag(haveTagsId, addTagsId, haveTags, addTags); } } } // 展示标签 tagsShow('havetags', 'addtags', haveArr, addArr); // 最终数组 document.getElementById("btn").onclick = function() { console.log(haveArr); console.log(addArr); } |
以上就是JavaScript如何实现添加给定的标签选项?(代码实例)的详细内容