layDate日期控件使用方法详解
网络 2018-12-10 2208
本文实例为大家分享了layDate日期控件的使用方法,供大家参考,具体内容如下
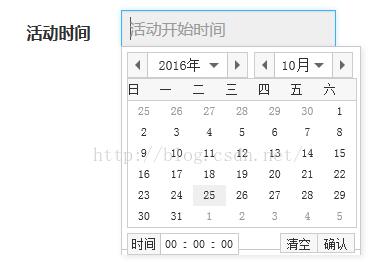
效果:
1.引入js文件
1 | <script src="__PUBLIC__/laydate/laydate.js"></script> |
2.初始化laydate控件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | //日期 var start = { elem: '#start_time',//选择ID为START的input event:'click', format: 'YYYY-MM-DD',//自动生成的时间格式 istime: true,//必须填入时间 istoday: false, //是否是当天 start: laydate.now(0,"YYYY-MM-DD"), //设置开始时间为当前时间 choose: function(datas){ end.min = datas; //开始日选好后,重置结束日的最小日期 end.start = datas //将结束日的初始值设定为开始日 } }; var end = { elem: '#end_time', format: 'YYYY-MM-DD', istime: true, istoday: false, start: laydate.now(0,"YYYY-MM-DD"), choose: function(datas){ start.max = datas; //结束日选好后,重置开始日的最大日期 } }; laydate(start); laydate(end); |
注意事项:用文本控件显示时间格式的时候,格式要和初始化的laydate保持一致,不然会出现。再次选择时间时,原始时间被清空。
1 | value={$discount['start_time']|date='Y-m-d',###} |