如何使用JS在HTML中自定义字符串格式化
网络 2017-09-02 2985
在JavaScript中虽没有类似的方法,但我们可以利用字符串的replace方法自定义字符串的格式化方法。下面通过本文给大家分享使用JS在HTML中自定义字符串格式化的方法,需要的的朋友参考下吧
Python中支持字符串格式化,其基本形式如下:
1 2 3 4 | str = "I'm %s, %s years old." % ('jack', 19) print(str) #结果: I'm jack, 19 years old. |
在JavaScript中虽没有类似的方法,但我们可以利用字符串的replace方法自定义字符串的格式化方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <script> $(function () { /*自定义字符串格式化*/ String.prototype.Format = function (args) { /*this代表要调用Format方法的字符串*/ /*replace的第一个参数为正则表达式,g表示处理匹配到的所有字符串,在js中使用//包起来*/ /*replace的第二个参数为匹配字符串的处理,k1匹配结果包含{},k2只保留{}内的内容*/ var temp = this.replace(/\{(\w+)\}/g, function (k1, k2) { console.log(k1, k2); /*replace将匹配到的k2用参数args替换后赋给新变量temp*/ return args[k2]; }); /*自定义方法Format将格式化后的字符串返回*/ return temp; }; } </script> |
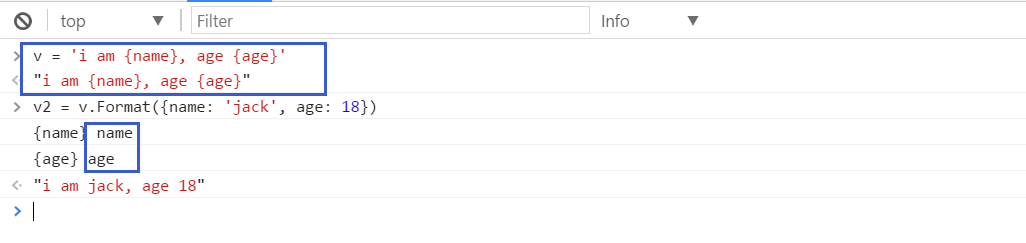
验证: