屏蔽部分按键
一 介绍
在某些购物网站上进行提交商品表单时,通常情况下不允许用户刷新屏幕、后退或新建文档,否则可能造成不可估计的损失。
为避免这种情况出现,可以通过屏蔽键盘的回车键、退格键、<F5>键、<Ctrl+N>组合键和<Shift+F10>组合键来实现。
本示例主要应用JavaScript脚本中的event对象的相关属性实现。
其中KeyCode属性表示按下按键的数字代号。
常用的keyCode属性值如下表所示。
| 值 | 描 述 |
| 8 | 退格键 |
| 13 | 回车键 |
| 116 | F5刷新键 |
| 37 | Alt+方向键←或方向键→ |
| 78 | Ctrl+N新建IE窗口 |
| 121 | Shift+F10 |
二 屏蔽部分按键应用
本示例主要通过JavaScript脚本屏蔽键盘相关事件。
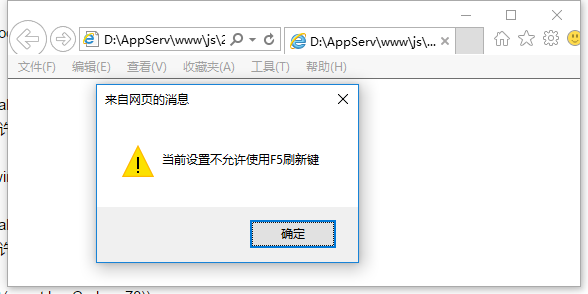
运行本示例,在填写订单信息页面中按键盘的回车键、退格键、<F5>键、<Ctrl+N>组合键和<Shift+F10>组合键,此时系统将给予相关提示信息。
三 代码
<script language=javascript>
function keydown()
{
if(window.event.keyCode==8)
{
event.keyCode=0;
event.returnValue=false;
alert("当前设置不允许使用退格键");
}
if(event.keyCode==13)
{
event.keyCode=0;
event.returnValue=false;
alert("当前设置不允许使用回车键");
}
if(window.event.keyCode==116)
{
event.keyCode=0;
event.returnValue=false;
alert("当前设置不允许使用F5刷新键");
}
if((event.altKey)&&((window.event.keyCode==37)||(window.event.keyCode==39)))
{
event.returnValue=false;
alert("当前设置不允许使用Alt+方向键←或方向键→");
}
if((event.ctrlKey)&&(event.keyCode==78))
{
event.returnValue=false;
alert("当前设置不允许使用Ctrl+n新建IE窗口");
}
if((event.shiftKey)&&(event.keyCode==121))
{
event.returnValue=false;
alert("当前设置不允许使用shift+F10");
}
}
document.onkeydown=keydown;
</script>
四 运行结果

上一篇:屏蔽鼠标右键

