仿淘宝JSsearch搜索下拉深度用法
我们首先给出本次关于JSsearch程序的相关源码:https://gitee.com/skyogo/JSsearch
我们下载JSsearch1.0 Community版本
下载好了之后我们再下载一个类似淘宝的购物页面
然后,我们打开这个页面,会发现是这样的
此时我们关掉页面,将我们的JSsearch.js拷贝一份到淘宝页面的根目录的js文件夹下面
拷贝完了之后,我们在html页面中引入它(在body最底部写)
1 2 3 | <script src="js/JSsearch.js"></script> <script> </script> |
然后我们在上面的第76行(input标记下面)里写上这段代码
1 2 3 | <div id="search-recommend"> 没有搜索结果 </div> |
然后我们打开css/index.css文件,在里面写上这段css样式表
1 2 3 4 5 6 7 8 9 10 11 12 13 | #search-recommend{ height: 40px; width: 580px; position: absolute; top: 110px; border: 1px gray solid; padding-left: 20px; box-sizing: border-box; padding-top: 11px; font-size: 15px; cursor: pointer; background: white; } |
运行一下html页面,发现搜索框下面多出了一个框
至此,我们的html和css代码就写完了,接下来,我们来写js代码
我们现在将页面关闭,打开开发工具,在index.html里面找到大约是2754行的<script>标签,那么我们现在就要在里面写入我们的查询代码
首先,我们写入这段代码:(重复获取输入框里面的值)
1 2 3 | var lastValue = document.getElementById("search-in").value; setInterval(function(){ },10) |
然后,我们在var的下面写入判断语句,判断是否输入框的值改变了
1 2 | if(lastValue != document.getElementById("search-in").value){ } |
接着,我们在if里面写入:
1 | lastValue = document.getElementById("search-in").value; |
这段话,就是说重复判断,如果输入框的值改变了,那么就重新赋值
然后,我们再在下面写入:
1 2 3 4 | if(lastValue==null||lastValue==""){ document.getElementById("search-recommend").innerHTML = "没有搜索结果"; }else{ } |
这段话,就是判断如果输入框现在的值为空,那么就让他显示“没有搜索结果”
接着,我们在else里面写入:
1 2 3 4 5 | var newItemList = JSsearchByKeyWord(itemList,lastValue); if(newItemList[0] == undefined){ document.getElementById("search-recommend").innerHTML = "没有搜索结果"; }else{ } |
这时,我们就调用了JSsearch的用关键词查找的方法,哦,对了,我们还没写itemList这个数组
这时把光标移到setInterval的上面一行,写上:
1 | var itemList = ["光能表","情侣表","日韩腕表","手表放心淘","瑞士表","陶瓷表","电子表","欧米茄","钢带表","皮带表","镂空机械表","斯沃琪","天梭","运动表","卡西欧","国表","时尚表","女表","儿童表","学生表","浪琴"]; |
itemList是我们所有的商品合集
现在再把光标移回去,移到else里面,写上:
1 | document.getElementById("search-recommend").innerHTML = newItemList[0]; |
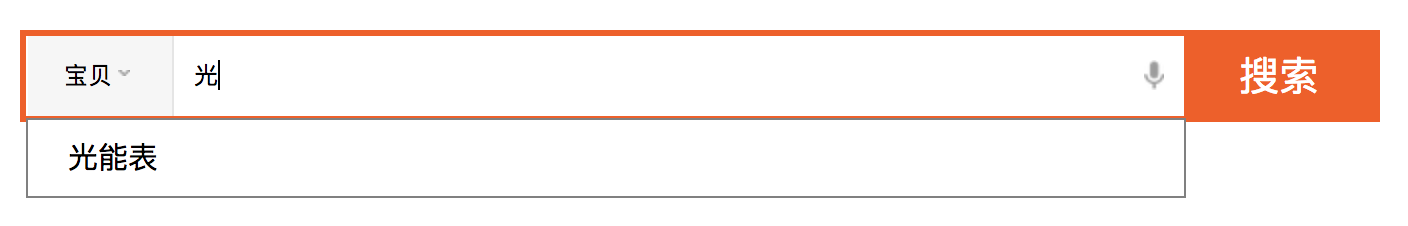
此时,我们再打开html文件,再输入框里面输入内容,就会发现已经有联想了!
当然,这还只是个雏形,我们还有一个BUG需要解决,就是当你输入一个多个字符串都含有的字符后,他并不一定推荐你想的那个,这点JSsearch已经帮我们想好了,我在这里就不再写了,如果想解决这个BUG,可以参考JSsearch的说明文档自行解决!