JS实现用特殊符号替换字符串的中间部分区域的实例代码
一、引入
相信很多人都遇到过敏感信息需要做部分隐藏功能,大多数都是用特殊符号去替换。
正好今天我又遇到这样的前端显示的需求,正好把相关JS记录下来,方便下次再用。
二、JS部分
/* 部分隐藏处理
** str 需要处理的字符串
** frontLen 保留的前几位
** endLen 保留的后几位
** cha 替换的字符串
*/
function plusXing(str, frontLen, endLen,cha) {
var len = str.length - frontLen - endLen;
var xing = '';
for (var i = 0; i < len; i++) {
xing += cha;
}
return str.substring(0, frontLen) + xing + str.substring(str.length - endLen);
};
三、应用实例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>隐藏字符</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<style>
div{
margin:20px;
padding:20px;
}
input[type='button']{
padding:10px;
}
#btn_div{
margin-left:100px;
}
</style>
</head>
<body>
<div>处理之前:<input type="text" id="num"/></div>
<div id='btn_div'><input type="button" value="隐藏处理" onclick="yincang();"></div>
<div>处理之后:<span id="secret_num"></span></div>
<script>
function yincang(){
var num=$('#num').val();
var secret_num=plusXing(num,3,4,'*');
$('#secret_num').text(secret_num);
};
/* 部分隐藏处理
** str 需要处理的字符串
** frontLen 保留的前几位
** endLen 保留的后几位
** cha 替换的字符串
*/
function plusXing(str, frontLen, endLen,cha) {
var len = str.length - frontLen - endLen;
var xing = '';
for (var i = 0; i < len; i++) {
xing += cha;
}
return str.substring(0, frontLen) + xing + str.substring(str.length - endLen);
};
</script>
</body>
</html>
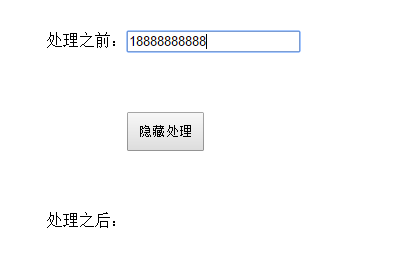
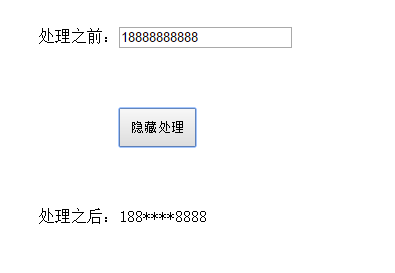
四、实例效果
五、总结
这样就实现了前端显示的隐藏部分敏感信息的功能了。
其实这个功能完全可以在后台实现,那样应该是更安全的!