JS+Ajax实现百度智能搜索框
网络 2017-08-15 1941
现在遇到这样的需求,要求输入一个a之后会出现包含a的下拉列表,当我们点击某一个的时候,搜索框中就会出现点击的值。下面小编给大家分享同js和ajax实现百度智能搜索框,需要的的朋友参考下实现代码
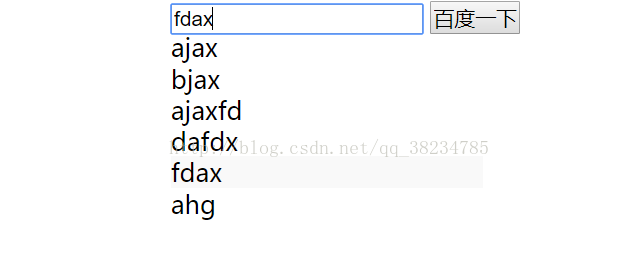
首先浏览实现后的结果,输入一个a之后会出现包含a的下拉列表,当我们点击某一个的时候,搜索框中就会出现点击的值。实现所需要的主要是ajax+js。
前端search.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <title>Insert title here</title> <script src="js/jquery.min.js"></script> <style type="text/css"> *{ margin: 0 auto; padding: 0; } li{ margin:0; height: 20px; width: 200px; list-style: none; } /* #c li:HOVER{ background-color: #F9F9F9; } */ .onmouse{ background-color: #F9F9F9; } .outmouse{ background-color:white; } #contain{ width: 50%; } </style> <!-- jquery --> <script type="text/javascript"> var xmlHttp; function getMoreContents() { var content=document.getElementById("keyword"); if(content.value==""){ ClearContent(); return;//如果不设置,传到后台的是空值,所有的值都会被输出 } xmlHttp=creatXMLHttp(); //alert(xmlHttp); //要给服务器发送数据 var url="searchServlet?keyword="+escape(content.value); xmlHttp.open("GET",url,true); xmlHttp.onreadystatechange=callback; xmlHttp.send(null); } //获取XMLHttp对象 function creatXMLHttp() { var xmlHttp; if(window.XMLHttpRequest){ xmlHttp=new XMLHttpRequest(); } if(window.ActiveXObject) { xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); if(!xmlHttp){ xmlHttp=new ActiveXOject("Msxml2.XMLHTTP"); } } return xmlHttp; } //获取XMLHttp对象 function callback() { if(xmlHttp.readyState==4 && xmlHttp.status==200){ var result=xmlHttp.responseText; //解析数据 var json=eval("("+result+")"); //动态显示数据,线束数据在输入框对的下面 setContent(json); } } //设置关联数据的展示 function setContent(contents) { ClearContent(); var size=contents.length; for(var i=0;i<size;i++) { var nextNode=contents[i];//json格式的第i个数据 var li =document.createElement("li"); li.onmouseover=function(){ this.className="onmouse"; document.getElementById("keyword").value=this.innerHTML; } li.onmouseout=function(){ this.className="outmouse"; } var text=document.createTextNode(nextNode); li.appendChild(text); document.getElementById("c").appendChild(li); } } //清空数据 function ClearContent() { document.getElementById("c").innerHTML=""; } //当控件失去焦点时,清空数据 function outFouce() { ClearContent(); } //获得焦点时, </script> </head> <body> <div id="contain"> <div style="height: 20px;"> <input type="text" id="keyword" style="size:50px;" onkeyup="getMoreContents()" onblur="outFouce()" onfocus="getMoreContents()"> <input type="button" id="bu" value="百度一下" style=""> </div> <div id="popDiv"> <ul id="c"> <li></li> </ul> </div> </div> </body> </html> |
后台searchServlet.Java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | package search; import java.io.IOException; import java.util.ArrayList; import java.util.List; import net.sf.json.JSONArray; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class searchServlet */ @WebServlet("/searchServlet") public class searchServlet extends HttpServlet { private static final long serialVersionUID = 1L; static List<String> datas=new ArrayList<String>(); static {//假数据,模拟数据库读取 datas.add("ajax"); datas.add("bjax"); datas.add("ajaxfd"); datas.add("bfvd"); datas.add("dafdx"); datas.add("fdax"); datas.add("ahg"); datas.add("ddx"); } /** * @see HttpServlet#HttpServlet() */ public searchServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doPost(request, response); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); String keyword=request.getParameter("keyword"); //System.out.println(keyword); List<String> listdata= getData(keyword); // 返回json,以流的形式写到前台 response.getWriter().write(JSONArray.fromObject(listdata).toString()); } //获取假数据中符合条件的值 public List<String> getData(String keyword) { List<String> list=new ArrayList<String>(); for(String data:datas) { if(data.contains(keyword)){ list.add(data); } } return list; } } |
xml配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <span style="font-size:18px;"><strong><?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <servlet> <servlet-name>searchServlet</servlet-name> <servlet-class>search.searchServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>searchServlet</servlet-name> <url-pattern>/search/searchServlet</url-pattern> </servlet-mapping> <display-name>DropMeum</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app></strong></span> |
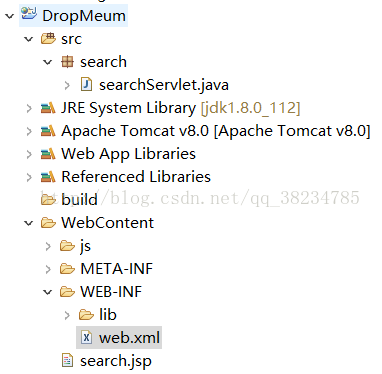
目录结构