JS中使用media实现响应式布局
网络 2017-08-15 1884
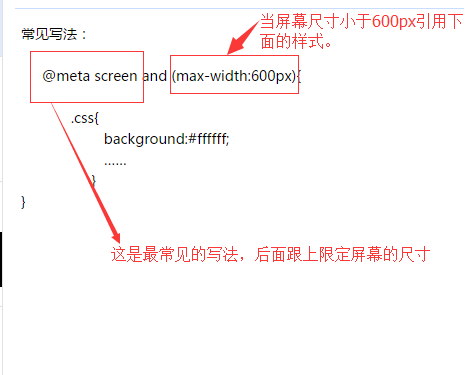
常见写法:
下面总结常见的响应式布局的分类:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | @media screen and (max-width:320px){ #talkFooter .editArea{…… } } @media screen and (min-width:321px) and (max-width:375px){ #talkFooter .editArea{…… } } @media screen and (min-width:376px) and (max-width:414px){ #talkFooter .editArea{…… } } @media screen and (min-width:415px) and (max-width:639px){ #talkFooter .editArea{……} } @media screen and (min-width:640px) and (max-width:719px){ #talkFooter .editArea{……} } @media screen and (min-width:720px) and (max-width:749px){ #talkFooter .editArea{……} } @media screen and (min-width:750px) and (max-width:799px){ #talkFooter .editArea{……} } @media screen(min-width:800px){} |
总结
以上所述是小编给大家介绍的JS中使用media实现响应式布局,希望对大家有所帮助
上一篇:js分页之前端代码实现和请求处理
下一篇:JS+Ajax实现百度智能搜索框