JS实现获取汉字首字母拼音、全拼音及混拼音的方法
网络 2018-01-04 2659
本文实例讲述了JS实现获取汉字首字母拼音、全拼音及混拼音的方法。分享给大家供大家参考,具体如下:
这里需要用到一个js获取汉字拼音的插件,可点击此处本站下载。
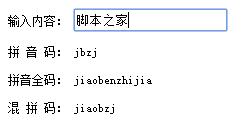
运行效果如下:
完整示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE HTML> <html> <head> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript" src="ChinesePY.js"></script> </head> <body style="font-size:12px"> <form> 输入内容: <input type="text" onkeyup="pym.innerHTML = Pinyin.GetJP(this.value);allpym.innerHTML=Pinyin.GetQP(this.value); staffpym.innerHTML=Pinyin.GetHP(this.value);" /> <br /><br /> 拼 音 码: <span id="pym"></span><br /><br /> 拼音全码: <span id="allpym"></span><br /><br /> 混 拼 码: <span id="staffpym"></span> </form> </body> </html> |
下一篇:JS中图片压缩的方法小结