BootStrap 导航条实例代码
一、默认的导航条
制作默认的导航条,可分以下几步:
1.在ul里加上(ul class="nav navbar-nav")样式;
2.在ul外加一层div或nav(ps:HTML5新属性),并且添加样式(div class="navbar nabar-default");
?
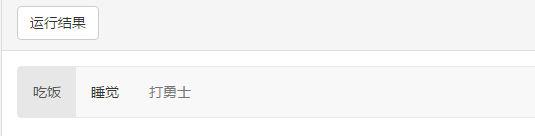
1 2 3 4 5 6 7 | <nav class="navbar navbar-default"> <ul class="nav navbar-nav"> <li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >吃饭</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >睡觉</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >打勇士</a></li> </ul> </nav> |
如图下:
So easy吧qaq
二、带有表单的导航条
1.在默认导航条的基础上,再一个form。
2.form中应用样式(form class="navbar-form")
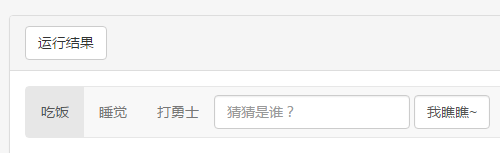
1 2 3 4 5 6 7 8 9 10 11 12 | <nav class="navbar navbar-default"> <ul class="nav navbar-nav"> <li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >吃饭</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >睡觉</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >打勇士</a></li> </ul> <form class="navbar-form"> <input type="text" class="form-control" placeholder="猜猜是谁?"> <input type="submit" class="form-control" value="我瞧瞧~"> </form> </nav> |
如图下:
擦,写错了,其实我想写打火箭的。。。
三、表单,下拉菜单等冗合的导航条
上一个综合例子,不然一个一个写,小编得coding到天亮,废话少说,直说上料。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <nav class="navbar navbar-default"> <ul class="nav navbar-nav"> <li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >吃饭</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >睡觉</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >打勇士</a></li> <li class="dropdown"> <a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-toggle="dropdown" class="dropdown-toggle">西决几比几<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4:0</a></li> <li><a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4:1</a></li> <li class="disabled"><a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4:2</a></li> </ul> </li> </ul> <form class="navbar-form"> <input type="text" class="form-control" placeholder="猜猜是谁?"> <input type="submit" class="form-control" value="我瞧瞧~"> </form> </nav> |
如图下:
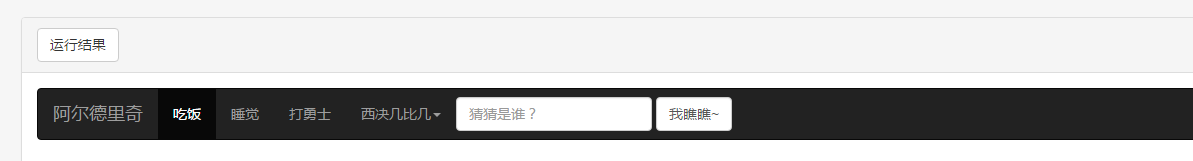
咳咳,一般导航都有个大标题,如图下:
实现步骤:
1.在div里添加样式(div class="navbar-header");
2.在此div添加a标签(a class="navbar-brand");
navbar-brand(品牌)也就是大标题啦!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <nav class="navbar navbar-default"> <div class="navbar-header"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="navbar-brand">阿尔德里奇</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >吃饭</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >睡觉</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >打勇士</a></li> <li class="dropdown"> <a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-toggle="dropdown" class="dropdown-toggle">西决几比几<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4:0</a></li> <li><a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4:1</a></li> <li class="disabled"><a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4:2</a></li> </ul> </li> </ul> <form class="navbar-form"> <input type="text" class="form-control" placeholder="猜猜是谁?"> <input type="submit" class="form-control" value="我瞧瞧~"> </form> </nav> |
四、反色导航条
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,只是将"navbar-deafult"类名换成"navbar-inverse"。其他不变,见下图:
个人还是比较喜欢这个风格的,够装逼~
五、固定导航条
顾名思义,其实就是fixed样式,
Bootstrap框架提供了两种固定导航条的方式:
.navbar-fixed-top:导航条固定在浏览器窗口顶部
.navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可
1 2 3 4 5 6 7 8 | <!--导航条固定在浏览器窗口顶部--> <div class="navbar navbar-default navbar-fixed-top"> … </div> <!--导航条固定在浏览器窗口底部--> <div class="navbar navbar-default navbar-fixed-bottom"> … </div> |
六、响应式导航条
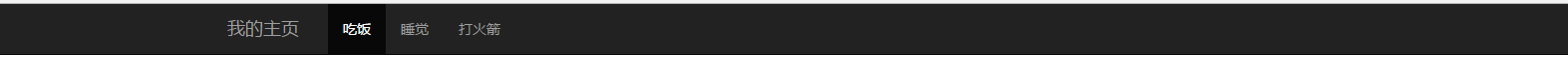
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <!-- .navbar-toggle样式用于toggle收缩的内容,即navbar-collapse collapse样式所在元素,--> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 --> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="navbar-brand">我的主页</a> </div> <!-- 屏幕宽度小于768px时,div.navbar-collapse容器里的内容都会隐藏,显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 --> <div id="navbar" class=" collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >吃饭</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >睡觉</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >打火箭</a></li> </ul> </div> </div> </div> |
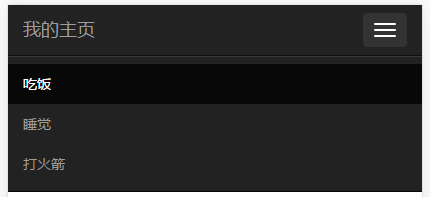
我这是套的反色导航条的,现在分别看下宽屏和窄屏的显示效果,如图下:
<button>里面是窄屏右上角的按钮,span标签是三道杠,
现在说一下上面代码中第5行,data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar",这都什么跟什么啊,我这逐一介绍一下;
data-toggle="collapse" 代表 告诉js要什么事件来触发,此处的coolapse为“伸展折叠”;
data-target="#navbar" 代表 谁要以伸展折叠的方式来展示,绑定的是ID;
aria-expanded="false" 代表 是否展开,false。
谈到这aria-*,为无障碍网页应用。主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员。尤其像盲人,眼睛看不到,其浏览网页则需要借助辅助设备,如屏幕阅读器,屏幕阅读机可以大声朗读或者输出盲文。